工具
精华
|
战斗力 鹅
|
回帖 0
注册时间 2022-12-26
|
本帖最后由 3三稻 于 2024-8-18 14:11 编辑
- /*侧边隐藏*/
- #sidebar-box{
- --uc-sidebar-width: 0px;
- --uc-sidebar-hover-width: 250px;
- --uc-autohide-sidebar-delay: 0ms;
- position: relative;
- min-width: var(--uc-sidebar-width) !important;
- width: var(--uc-sidebar-width) !important;
- max-width: var(--uc-sidebar-width) !important;
- z-index:1;
- }
-
- #sidebar-box[positionend]{ direction: rtl }
- #sidebar-box[positionend] > *{ direction: ltr }
-
- #sidebar-box[positionend]:-moz-locale-dir(rtl){ direction: ltr }
- #sidebar-box[positionend]:-moz-locale-dir(rtl) > *{ direction: rtl }
-
- #main-window[sizemode="fullscreen"] #sidebar-box{ --uc-sidebar-width: 1px; }
-
- #sidebar-splitter{ display: none }
- #sidebar-header{
- overflow: hidden;
- color: var(--chrome-color, inherit) !important;
- padding-inline: 0 !important;
- }
-
- #sidebar-header::before,
- #sidebar-header::after{
- content: "";
- display: -moz-box;
- padding-left: 8px;
- }
-
- #sidebar-switcher-target{
- -moz-box-pack: start !important;
- }
-
- #sidebar-header,
- #sidebar{
- transition: min-width 115ms linear var(--uc-autohide-sidebar-delay) !important;
- min-width: var(--uc-sidebar-width) !important;
- will-change: min-width;
- }
- #sidebar-box:hover > #sidebar-header,
- #sidebar-box:hover > #sidebar{
- min-width: var(--uc-sidebar-hover-width) !important;
- transition-delay: 0ms !important;
- }
- .sidebar-panel{
- background-color: transparent !important;
- color: var(--newtab-text-primary-color) !important;
- }
- .sidebar-panel #search-box{
- -moz-appearance: none !important;
- background-color: rgba(249,249,250,0.1) !important;
- color: inherit !important;
- }
-
- /* Add sidebar divider and give it background */
-
- #sidebar,
- #sidebar-header{
- background-color: inherit !important;
- border-inline: 1px solid rgb(80,80,80);
- border-inline-width: 0px 1px;
- }
- #sidebar-box:not([positionend]) > :-moz-locale-dir(rtl),
- #sidebar-box[positionend] > *{
- border-inline-width: 1px 0px;
- }
-
- /* Move statuspanel to the other side when sidebar is hovered so it doesn't get covered by sidebar */
-
- #sidebar-box:not([positionend]):hover ~ #appcontent #statuspanel{
- inset-inline: auto 0px !important;
- }
- #sidebar-box:not([positionend]):hover ~ #appcontent #statuspanel-label{
- margin-inline: 0px !important;
- border-left-style: solid !important;
- }
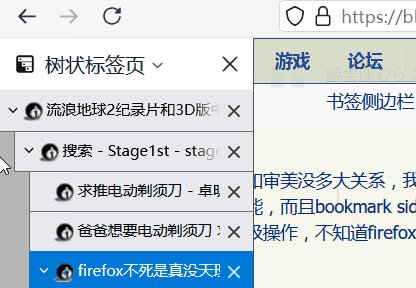
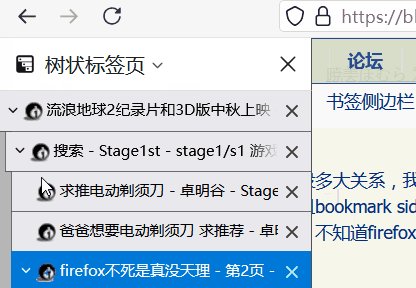
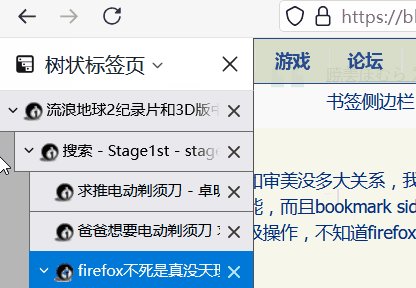
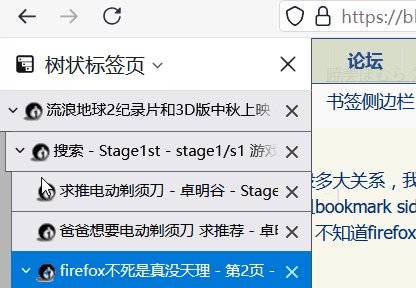
不是学代码的,抄的一份,应该能删掉很多,不过能实现你想象中的覆盖在网页上

|
-

|
![]() 沪公网安备 31010702007642号 )
沪公网安备 31010702007642号 )