大贤者
精华
|
战斗力 鹅
|
回帖 0
注册时间 2021-2-16
|
本帖最后由 q294083636 于 2024-6-12 12:02 编辑
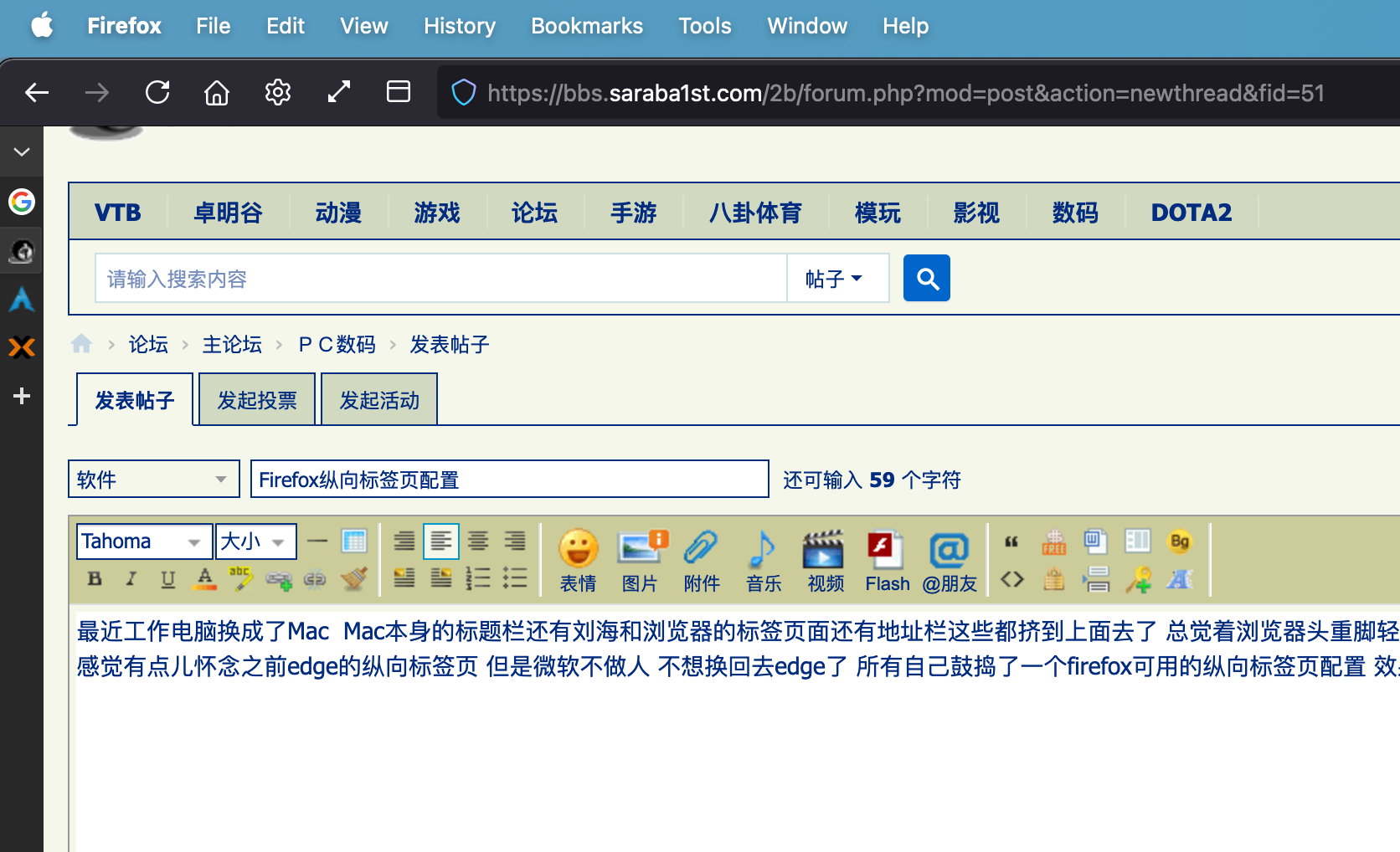
最近工作电脑换成了Mac Mac本身的标题栏还有刘海和浏览器的标签页面还有地址栏这些都挤到上面去了 总觉着浏览器头重脚轻的
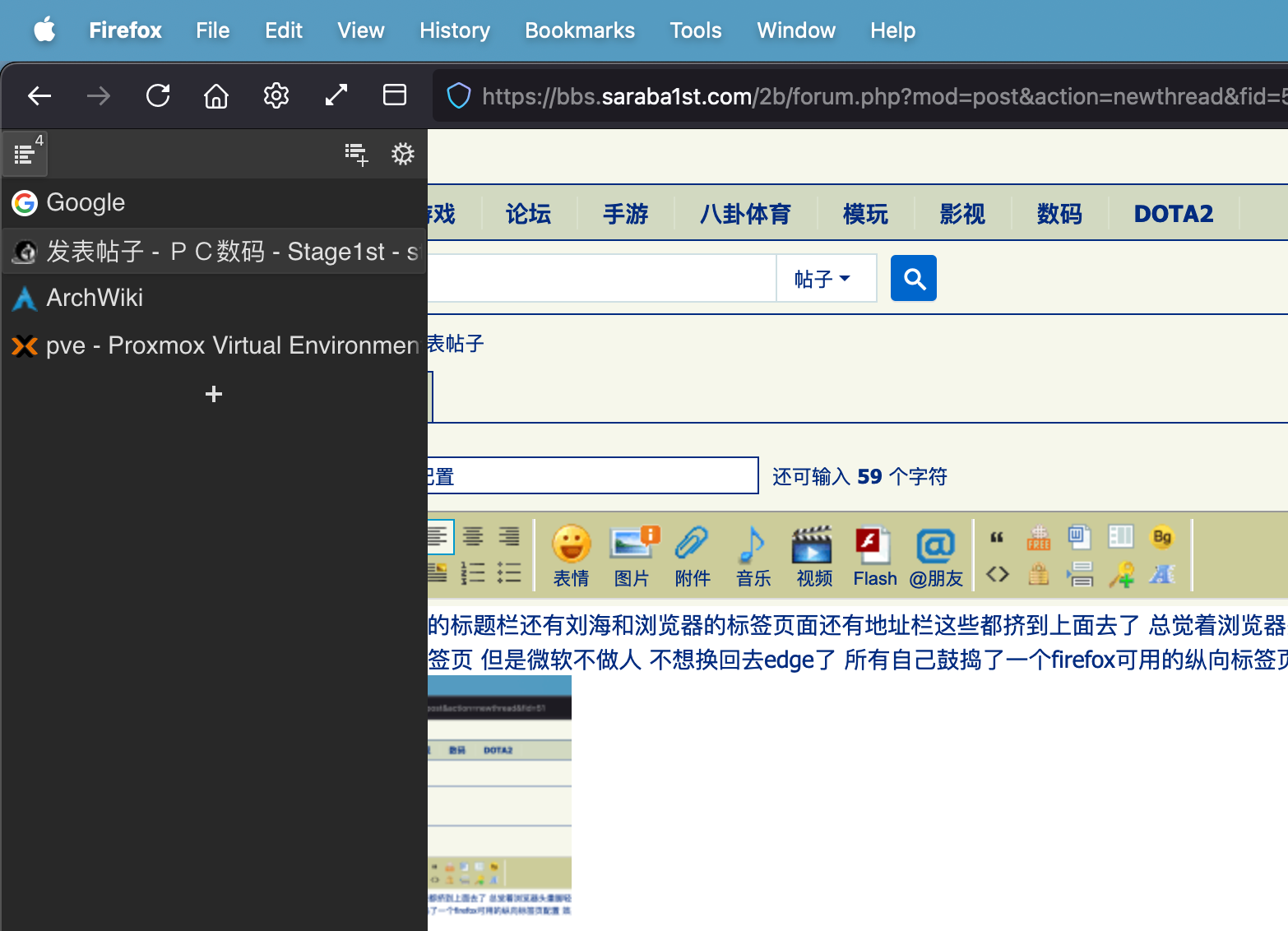
感觉有点儿怀念之前edge的纵向标签页 但是微软不做人 不想换回去edge了 所有自己鼓捣了一个firefox可用的纵向标签页配置 效果如下:

鼠标移过去可以张开

具体配置方法:
1.安装sideberry sidebar 扩展(https://addons.mozilla.org/en-US/firefox/addon/sidebery/)
2.编辑userChrome.css (具体如何开启userChrome.css还有文件位置可以看这个blog https://icloudnative.io/posts/customize-firefox/)
- #identity-box,
- #tabbrowser-tabs,
- #TabsToolbar {
- visibility: collapse !important;
- }
- /* 因为无法同时变更header和sidebar的宽度 所以这里去掉header */
- #sidebar-header {
- visibility: collapse;
- }
- #sidebar-box {
- min-width: 28px !important;
- width: 28px !important;
- }
- #sidebar:hover {
- width: 260px;
- height: 100%;
- position: absolute;
- z-index: 999;
- }
注:
1.以前没咋了解过css或者网页这些东西 有更好的实现方式欢迎分享
2.开启userchrome.css会有性能损失
3.具体尺寸有不合适的可以自己调看看
|
|
![]() 沪公网安备 31010702007642号 )
沪公网安备 31010702007642号 )